Tomas and I have spoken (Korec, T and Waters, J. 2021. ) and we agree that we need to start taking the UX design for our game into consideration and we need to decide what the player sees on screen when they are playing the game as well as how the interface will allow the player and, by extension, the owl to interact with the environment.
After discussing some ideas as to what buttons the player would see when they are playing the game, as well as how they interact with the environment. I did some rough sketching of how the game would look, including any on-screen buttons. Tomas and I agreed that the interface should look the same or as similar as possible in both the location view (the view the player sees when the owl is in a specific location, looks fairly typical of a 2d point-and click) and the map view (an aerial view of the forest that the player sees when the owl is out in the forest and not at any location) in order for the game to be a easy to use and learn as possible.
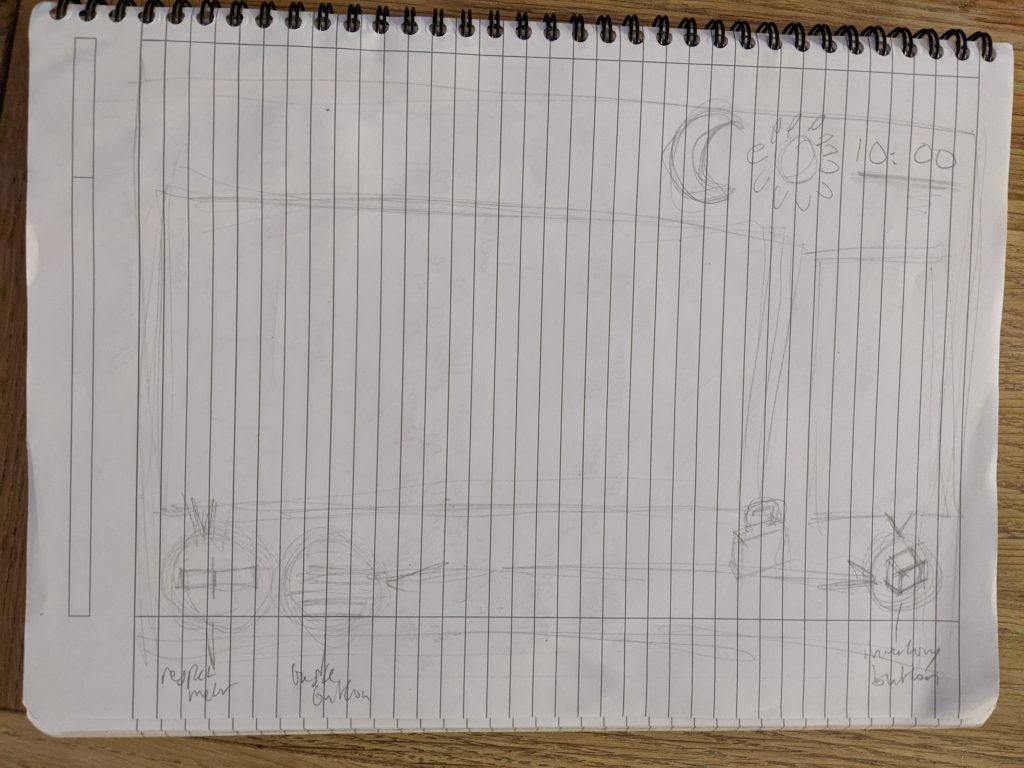
Here is a very rough sketch I did when on the phone to Tomas.

- Respect meter button: The respect meters are an integral part of how the game functions, so we needed to ensure there was an easy way for the player to see these so that they can see which animals the owl has earned the respect of and how much.
- Tasks button: We agreed that there should be a button the right side of the screen where the player can easily check what tasks are open and how far they have got with them
- Inventory button: There should be a button which opens up all the items the owl has picked up and taken with him. The player will also be able to select items from the inventory to either use in a location or give to characters where relevant.
- Time: As the game alternates between day and night, we agreed there should be an on-screen indication of what time it is and also whether it is day or night. This graphic will also display a sun or moon icon to indicate clearly whether it is day or night respectively. There will also be other cues to indicate whether it is day or night such as the change in colour scheme in the game, the pace of deforestation and the types of animals that are present on the map.
Tomas and I also had some discussion about how the owl interacts with different characters or objects in the scene – whether clicking on them opens up a menu of possible options or if each character or object only has one designated function depending on its role. For the time being, we have opted for the latter just to make it easier to get the prototype that we need to submit for this unit realised but we may consider the former for when we further develop this game.
While we both agreed that it made little sense to divide up the task of UX/UI between the two of us, we agreed that I would design the interface, whereas Tomas would implement it.
Visualisation
After I did this rough sketch, I decided to go into Photoshop (Adobe Photoshop, 2021) to develop our ideas for the interface further. To do this, I composited two of the character designs I have done with one of the scenes I have designed to create a mock up of a game scene. I then implemented the buttons that we came up with, as well as a cursor. Below is the outcome of this.

In addition to what is mentioned above, I added two buttons in the top left corner which would allow the player to access the main menu and also the help screen.
In the top right corner, there will be a digital clock to indicate what time it is in the game, as well as how many days into the game the player is. Next to this is the icon which alternates between a sun and moon depending on whether it is day or night.
Hovering
When they player hovers over the icons, they can see what each of the buttons is for.
I decided to give the Inventory section the name of ‘Bag’ and the task section the name of ‘Diary’, just to make it seem a bit more personal and part of the game, as though these are things that the owl needs to use to meet the objective of the game.
The player can also interact with the environment in a similar way. If the player hovers over an object or character in the game scene, a word appears over them to indicate in what way the own can interact with that object or character.
In the above example on the left, the cursor is hovering over the woodpecker and the interface indicates that the owl can talk to the woodpecker. In the above example to the right, the cursor hovers over the toolbox and the interface indicates the owl can open the toolbox – or at least attempt to!
In each location, there will be a part of the scene that will serve as the exit back to the forest.

In this scene, the exit is a doorway. When the player hovers over the doorway, the words ‘Exit to Forest’ appear, clearly indicating that if they click here, they will return outside to the forest, which is depicted in map view.
Bag, diary and respect meters
When the player clicks each of the buttons and the section opens up, they invert colours to show that they are active.
When the player clicks the bag button, the inventory opens up in a small window that floats above the button, as seen below. The player can close this window again by clicking a close box in the top right corner.

In the particular case above, the owl has two objects in his possession – a key and whetstone. The player can click items to select them for use.
If the player for example selects the key by clicking on it, the owl can use the key with something within the game environment.

When the key is an active item, i.e. the key has been selected and is ready for use in the scene, this will be indicated by a picture of the item that will float just above the cursor. In the shot depicted above, the player has selected the key and is hovering the cursor over the toolbox. The word, ‘Unlock’ appears, indicating that the owl can use the key to unlock the toolbox.
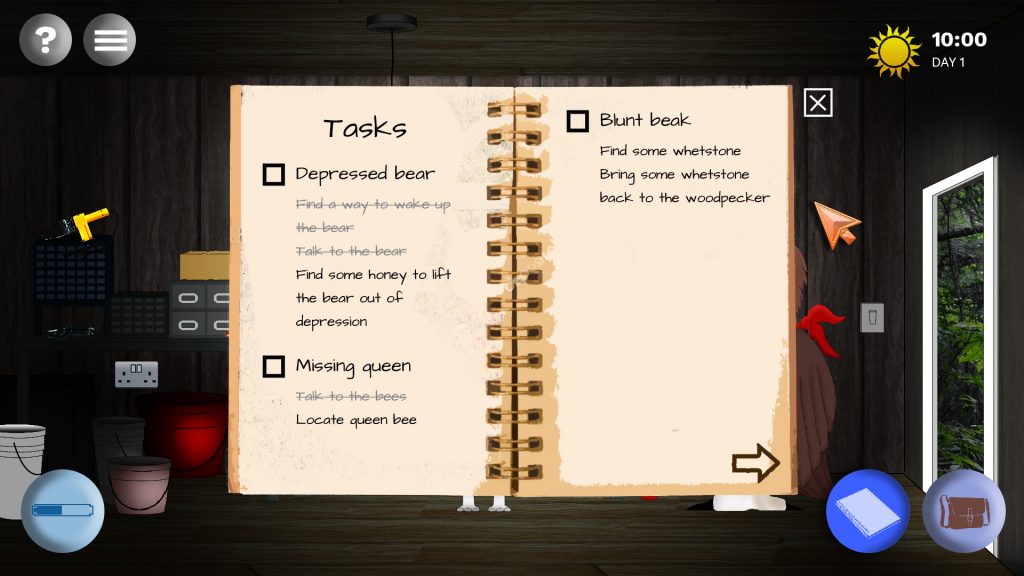
The next button along is the diary button. When the user clicks this, all of the tasks that the owl has been given by animals he has met are displayed.

As a creative touch, we decided that the tasks would be presented in the form of a diary that the owl presumably carries with him to record things he needs to do. Each of the tasks the owl has picked up are listed and are broken into subtasks. As each part of the task (subtask) is completed, they are greyed out and a line goes through them. Once the whole task is complete, a ticked appears in the checkbox.
The player can close this task window by clicking a close box in the top right corner.
Moving further along the screen, there is the respect meter button. When the player clicks this, another window opens which lists all animals that the owl has come across and crucially how much respect the owl has earned from them.

This has been outlined in more detail in this post, as well as on our Miro board but each respect meter measures the level of respect across a red and green bar and also indicates a threshold marked by a gold square, which when the player reaches, the animal has full respect for the owl.
As there are likely to be a lot of animals in this game, this window could get very cluttered. For now, we add a scroll to this list so that as more animals are added to the list, the player can simply scroll through, saving screen space.
Like the previous two windows, this window can be closed with the simple click of a close button.
While any of these three windows are open, the game does not pause and continues in real time. We have decided this to add to the believability of the game.
These windows also cannot be open all at the same time. If the player has one window open, but then they click on a different button, the window for that button will open and the window that was previously open will automatically close. For example, if the player has the task window open, if they click the respect meter button, the task window will shut and the respect meter window will open.
Help and menu
When I was designing this user interface, I came to realise it was missing an obvious way of reaching the help section or menu. To resolve this, I have added two small buttons in the top right corner.
Unlike with the bag, diary and respect meter buttons, when the player clicks either of these buttons and their respective window opens, the gameplay pauses.
When the user clicks the help or menu buttons, much like with the previous three buttons, the colours invert to indicate they are active. Just like with the previous three windows, neither can be open at the same time and clicking on one closes the other.

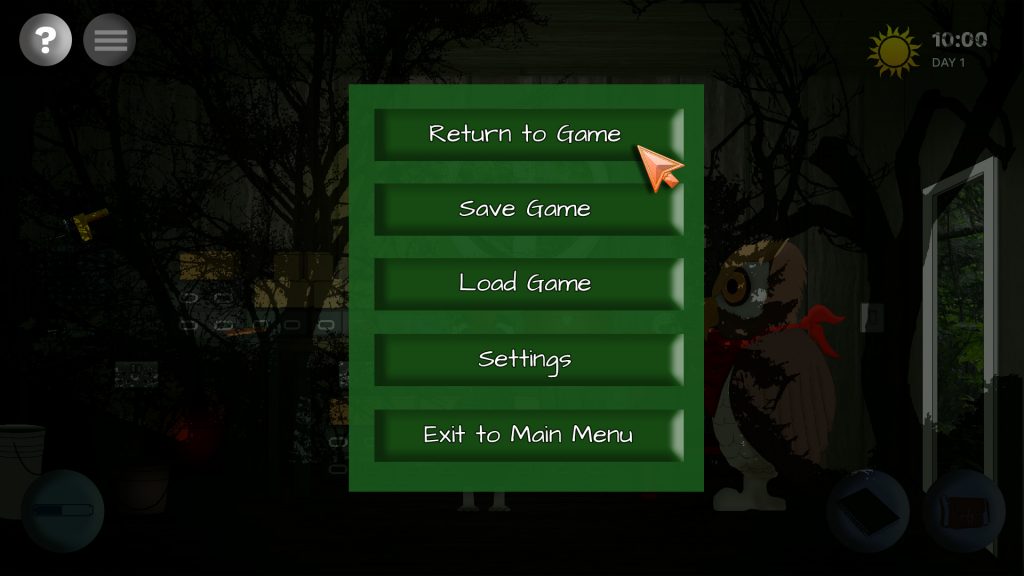
In the above screenshot, the player has clicked on the menu button. The gameplay has paused and to iterate this, I have also added a darkened backdrop. As a creative touch, I have also decided to include a silhouette outline of the forest.
Tomas and I have not definitively agreed what the options will be in this menu, but for now I have settled with some fairly common ones.
When the player clicks the ‘Return to game’ option, this window and the backdrop will disappear and the gameplay will resume from where it left off.

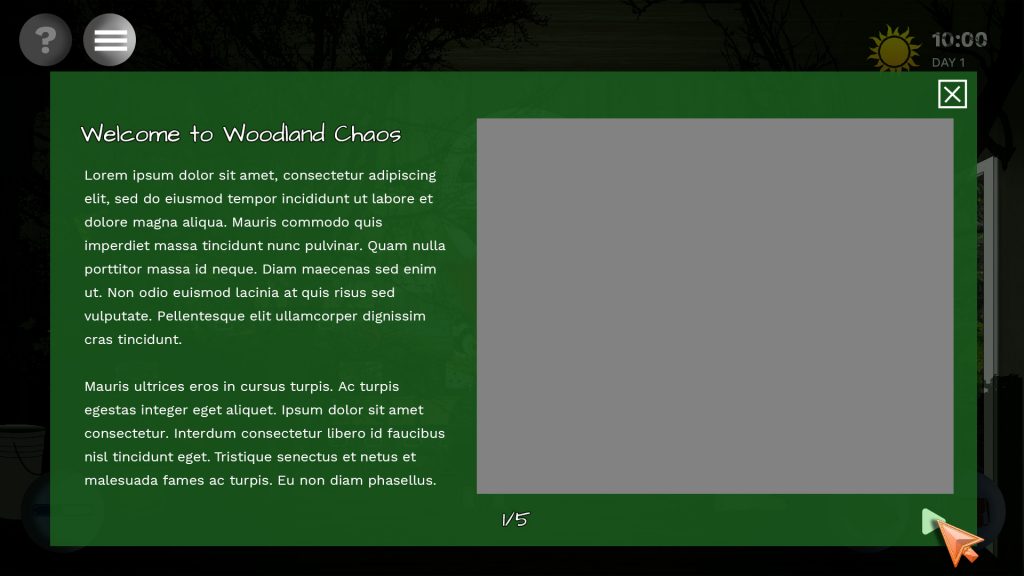
In the above screenshot, the player has clicked the help button. This screen will also have a darkened backdrop with the forest outline to indicate the gameplay has paused.
This screen will be used by the player to look up how the game is played and will have a page navigation for the player to go through each of the instructions. We have not decided what we are going to write here or what images to use so for now, we have just used some placeholder text and some shapes in place of images.
Things we still need to consider
We are both fairly satisfied with the user interface but I have found there are a few things outstanding which we will need to consider and develop further:
- How the above interface will look in map view and if it will need to alter when the owl in outside in the forest/map view
- What options should be listed in the paused menu
- What settings the user can configure in the settings submenu
- How the user can identify the class of an animal and whether it is nocturnal or diurnal. Could there be an additional set of icons within the respect meter window that indicate these?
- The interface for when the owl is interacting with an animal – how the list of choices for what the owl can say to another character are presented and how their dialogue is presented
- Whether the cursor should just be an arrow at all times or if it could change to indicate the action that is about to be carried out, i.e. an eyeball for examining, a mouth or speech bubble for talking, a hand for touching or picking up, an exit symbol for when the cursor is hovering over the exit in a location.
- How long will a day in the game last in real world minutes? Could this be customisable?
I am sure there will be more issues we will need to address with this interface as we proceed but these are the main ones I can think of right now.
References
Adobe. 2021. Adobe Photoshop 2021 (2021). [Software]
Korec, T and Waters, J. 2021. [Discussion about UX/UI] (personal communication, 24/11/21)








2 Replies to “UX design for the game”